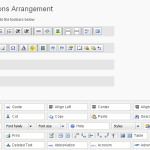
ビジュアルエディタをカスタマイズするWordPressプラグインTinyMCE Advanced
3
design

スコティッシュフォールド「モコ」の日々の様子を写真と動画で紹介してます。もうメロメロ♡





最近撮った写真たち。おもにLightroomとPhotoshopで加工してます。
© 2026 PAOLOG